css imported from node modules in libraries not parsed correctly in apps · Issue #10948 · nrwl/nx · GitHub
Component style cannot import css from node_modules with "@" on node module names · Issue #11874 · angular/angular · GitHub

Cannot use CSS `@import` statement from `node_modules` dependencies · Issue #7411 · codesandbox/codesandbox-client · GitHub
Angular 14 build fails when importing css in source code from node modules · Issue #23273 · angular/angular-cli · GitHub

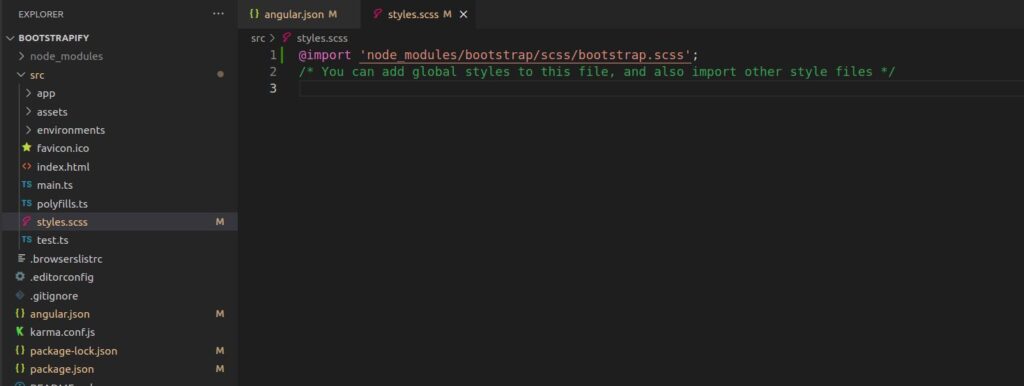
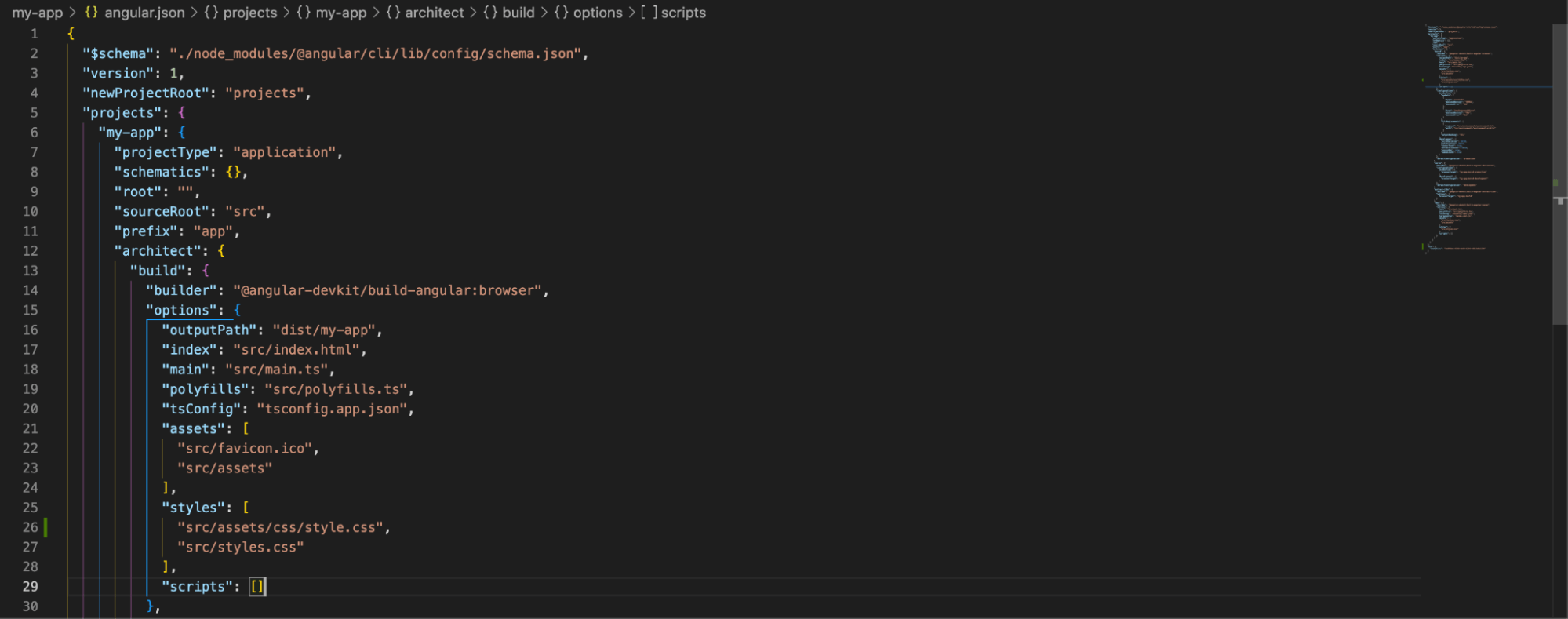
Integrate Bootstrap 4/jQuery with Angular 10 and Styling the UI With Navbar and Table CSS Classes | Techiediaries

Can't find stylesheet to import: @use '~@angular/material' as mat; · Issue #26868 · angular/components · GitHub








![Comment ajouter Bootstrap à Angular [étape par étape] Comment ajouter Bootstrap à Angular [étape par étape]](https://geekflare.com/wp-content/uploads/2023/03/image-293.png)