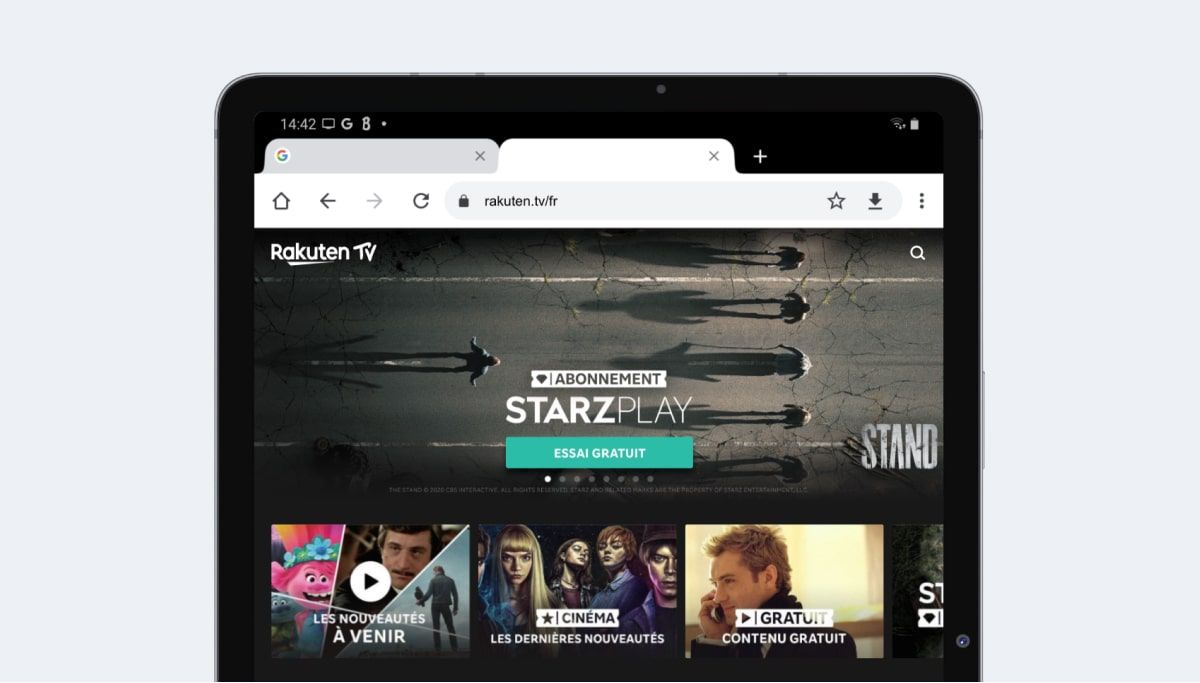
Samsung Galaxy Tab A7 Lite Tablet Review : Very affordable Samsung tablet in mini format - NotebookCheck.net Reviews

Utilizing The Tab S7+ big screen. (Minimum width: 1253; font size: 2nd dot; screen zoom: 0). Personally loving how it looks. : r/GalaxyTab

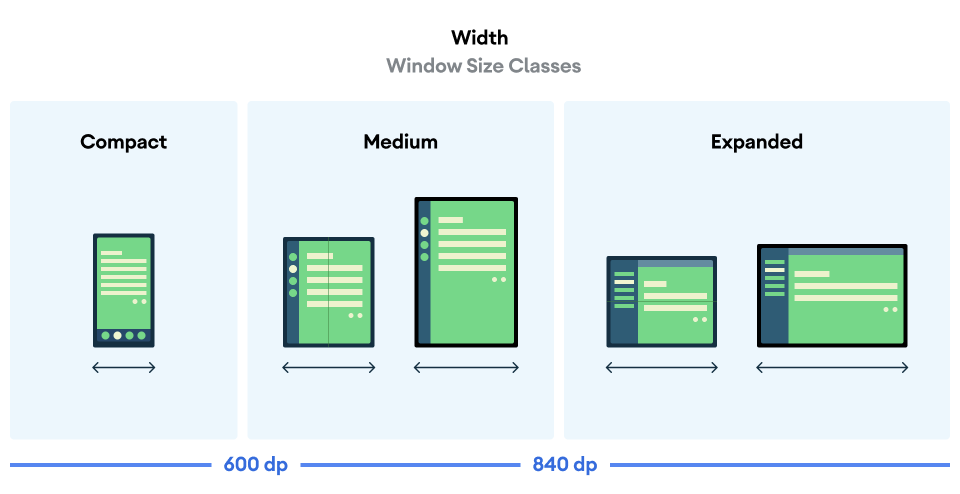
Developing for Multiple Screen Sizes and Orientations in Flutter (Fragments in Flutter) | by Deven Joshi | Flutter Community | Medium